トップ
RTPのパレットをそのまま使うのも別に良いですけど、
それだと素材に個性が出ません。黙ってパレットは自作するべきです。
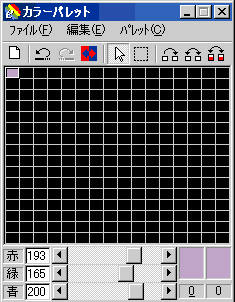
実際にパレットを作ってみましょう。
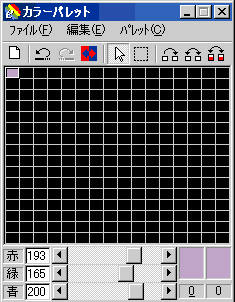
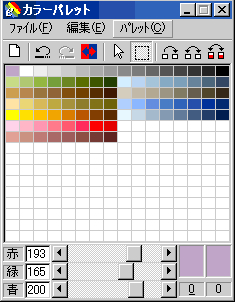
最初は、透明色を設定します。
パレットの一番左上が透明色です。
透明色は、目に悪くない色で、ドット絵書くときに
滅多に使わないタイプの色にしましょう。
 以下、機能を紹介します。
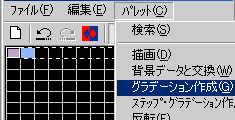
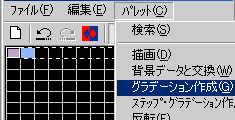
■グラデーション作成
グラデーション作成は非常に便利な機能です。
やり方は下の通り。
まず、選択範囲で囲む。
以下、機能を紹介します。
■グラデーション作成
グラデーション作成は非常に便利な機能です。
やり方は下の通り。
まず、選択範囲で囲む。
 囲んだ部分の左端と右端の色を設定する。
囲んだ部分の左端と右端の色を設定する。
 グラデーションを作成。
グラデーションを作成。
 完成。
完成。
 色が気に入らなかったらまた左と右の色変えてグラデーションを作成。
または、各色のRGBを微妙に修正すれば良いと思います。
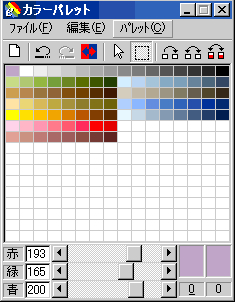
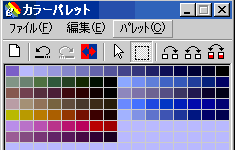
ついでに、私のパレットを紹介。
色が気に入らなかったらまた左と右の色変えてグラデーションを作成。
または、各色のRGBを微妙に修正すれば良いと思います。
ついでに、私のパレットを紹介。
 白黒は15色使ってますが、あとは8色で区切ってます。
後で説明しますが、このように綺麗に区切ったパレットでは、
色番号をずらすことで素材の色を簡単に変えることが出来ます。
白黒に15色使ってる理由は、RGB 0,0,0から255,255,255
のグラデーションを作る場合、色の差が最大となるため、
8色ではあまり綺麗なグラデーションが作れなくなるからです。
しかし、白黒も8色で作ればグレースケール化→色番号をずらす
の連携が楽になるため、色の数はすべて8色で
統一するのも良いかもしれません。
または、白黒以外の色数もすべて16色で統一するのも
良いと思います。
ただ、パレット作る上で、一つ注意を。
色数は多ければ良いというものではありません。
確かに、色数が多ければグラデーションも綺麗に出来ますが、
パレットに色が多ければ多いほど、
ドットの編集は煩雑になります。
アンチエイリアスかけないといけない部分は増えるし、
はっきりとした陰影も上手く付けられなくなります。
最初は色数は少なめでやるのが良いと思います。
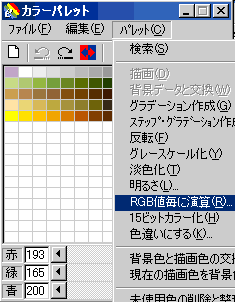
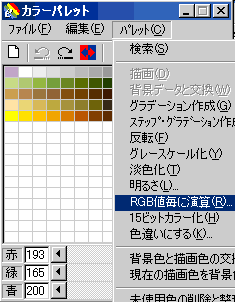
■RGB毎に演算
白黒は15色使ってますが、あとは8色で区切ってます。
後で説明しますが、このように綺麗に区切ったパレットでは、
色番号をずらすことで素材の色を簡単に変えることが出来ます。
白黒に15色使ってる理由は、RGB 0,0,0から255,255,255
のグラデーションを作る場合、色の差が最大となるため、
8色ではあまり綺麗なグラデーションが作れなくなるからです。
しかし、白黒も8色で作ればグレースケール化→色番号をずらす
の連携が楽になるため、色の数はすべて8色で
統一するのも良いかもしれません。
または、白黒以外の色数もすべて16色で統一するのも
良いと思います。
ただ、パレット作る上で、一つ注意を。
色数は多ければ良いというものではありません。
確かに、色数が多ければグラデーションも綺麗に出来ますが、
パレットに色が多ければ多いほど、
ドットの編集は煩雑になります。
アンチエイリアスかけないといけない部分は増えるし、
はっきりとした陰影も上手く付けられなくなります。
最初は色数は少なめでやるのが良いと思います。
■RGB毎に演算
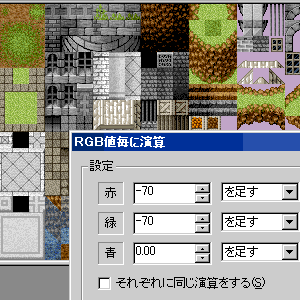
 この機能は、選択範囲で囲んだ部分全体の色を同時に
編集できる機能です。
選択範囲使わないときはパレット全部の色を
同時に編集します。
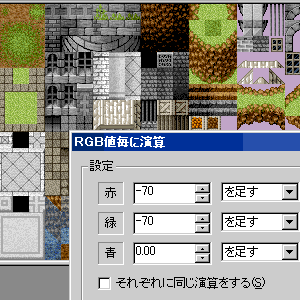
使用例を紹介。
城チップのRGBを画像の値で弄ってみます。
この機能は、選択範囲で囲んだ部分全体の色を同時に
編集できる機能です。
選択範囲使わないときはパレット全部の色を
同時に編集します。
使用例を紹介。
城チップのRGBを画像の値で弄ってみます。
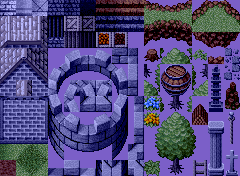
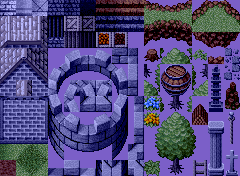
 結果はこんな感じに。
夜チップが簡単に出来ました。
結果はこんな感じに。
夜チップが簡単に出来ました。
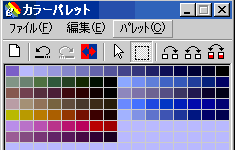
 パレットはこんな感じになってます。
パレットはこんな感じになってます。
 他の使用例を考えるなら、Rの値を上げて夕方チップ作るとか、
パレットの緑部分だけの色を変えて、秋チップにすることも出来ます。
-----------------
説明を読むより、実際に触った方が勉強になります。
選択範囲で囲った部分を他の画像のパレットにコピペすることもできますし、
同じパレットにコピペしてからRGB演算して、
色のタイプを増やすことも出来ます。
パレット改変するだけで素材の雰囲気が変わります。
色々試してみて下さい。
他の使用例を考えるなら、Rの値を上げて夕方チップ作るとか、
パレットの緑部分だけの色を変えて、秋チップにすることも出来ます。
-----------------
説明を読むより、実際に触った方が勉強になります。
選択範囲で囲った部分を他の画像のパレットにコピペすることもできますし、
同じパレットにコピペしてからRGB演算して、
色のタイプを増やすことも出来ます。
パレット改変するだけで素材の雰囲気が変わります。
色々試してみて下さい。

 以下、機能を紹介します。
■グラデーション作成
グラデーション作成は非常に便利な機能です。
やり方は下の通り。
まず、選択範囲で囲む。
以下、機能を紹介します。
■グラデーション作成
グラデーション作成は非常に便利な機能です。
やり方は下の通り。
まず、選択範囲で囲む。
 囲んだ部分の左端と右端の色を設定する。
囲んだ部分の左端と右端の色を設定する。
 グラデーションを作成。
グラデーションを作成。
 完成。
完成。
 色が気に入らなかったらまた左と右の色変えてグラデーションを作成。
または、各色のRGBを微妙に修正すれば良いと思います。
ついでに、私のパレットを紹介。
色が気に入らなかったらまた左と右の色変えてグラデーションを作成。
または、各色のRGBを微妙に修正すれば良いと思います。
ついでに、私のパレットを紹介。
 白黒は15色使ってますが、あとは8色で区切ってます。
後で説明しますが、このように綺麗に区切ったパレットでは、
色番号をずらすことで素材の色を簡単に変えることが出来ます。
白黒に15色使ってる理由は、RGB 0,0,0から255,255,255
のグラデーションを作る場合、色の差が最大となるため、
8色ではあまり綺麗なグラデーションが作れなくなるからです。
しかし、白黒も8色で作ればグレースケール化→色番号をずらす
の連携が楽になるため、色の数はすべて8色で
統一するのも良いかもしれません。
または、白黒以外の色数もすべて16色で統一するのも
良いと思います。
ただ、パレット作る上で、一つ注意を。
色数は多ければ良いというものではありません。
確かに、色数が多ければグラデーションも綺麗に出来ますが、
パレットに色が多ければ多いほど、
ドットの編集は煩雑になります。
アンチエイリアスかけないといけない部分は増えるし、
はっきりとした陰影も上手く付けられなくなります。
最初は色数は少なめでやるのが良いと思います。
■RGB毎に演算
白黒は15色使ってますが、あとは8色で区切ってます。
後で説明しますが、このように綺麗に区切ったパレットでは、
色番号をずらすことで素材の色を簡単に変えることが出来ます。
白黒に15色使ってる理由は、RGB 0,0,0から255,255,255
のグラデーションを作る場合、色の差が最大となるため、
8色ではあまり綺麗なグラデーションが作れなくなるからです。
しかし、白黒も8色で作ればグレースケール化→色番号をずらす
の連携が楽になるため、色の数はすべて8色で
統一するのも良いかもしれません。
または、白黒以外の色数もすべて16色で統一するのも
良いと思います。
ただ、パレット作る上で、一つ注意を。
色数は多ければ良いというものではありません。
確かに、色数が多ければグラデーションも綺麗に出来ますが、
パレットに色が多ければ多いほど、
ドットの編集は煩雑になります。
アンチエイリアスかけないといけない部分は増えるし、
はっきりとした陰影も上手く付けられなくなります。
最初は色数は少なめでやるのが良いと思います。
■RGB毎に演算
 この機能は、選択範囲で囲んだ部分全体の色を同時に
編集できる機能です。
選択範囲使わないときはパレット全部の色を
同時に編集します。
使用例を紹介。
城チップのRGBを画像の値で弄ってみます。
この機能は、選択範囲で囲んだ部分全体の色を同時に
編集できる機能です。
選択範囲使わないときはパレット全部の色を
同時に編集します。
使用例を紹介。
城チップのRGBを画像の値で弄ってみます。
 結果はこんな感じに。
夜チップが簡単に出来ました。
結果はこんな感じに。
夜チップが簡単に出来ました。
 パレットはこんな感じになってます。
パレットはこんな感じになってます。
 他の使用例を考えるなら、Rの値を上げて夕方チップ作るとか、
パレットの緑部分だけの色を変えて、秋チップにすることも出来ます。
-----------------
説明を読むより、実際に触った方が勉強になります。
選択範囲で囲った部分を他の画像のパレットにコピペすることもできますし、
同じパレットにコピペしてからRGB演算して、
色のタイプを増やすことも出来ます。
パレット改変するだけで素材の雰囲気が変わります。
色々試してみて下さい。
他の使用例を考えるなら、Rの値を上げて夕方チップ作るとか、
パレットの緑部分だけの色を変えて、秋チップにすることも出来ます。
-----------------
説明を読むより、実際に触った方が勉強になります。
選択範囲で囲った部分を他の画像のパレットにコピペすることもできますし、
同じパレットにコピペしてからRGB演算して、
色のタイプを増やすことも出来ます。
パレット改変するだけで素材の雰囲気が変わります。
色々試してみて下さい。