トップ
まずは、グリッド&編集単位の設定で、
16×16にチェックを入れてください。
初期設定では、八倍以上拡大したときに
グリッドが表示されるようになってます。
それだと大きすぎる、って時は、設定を変えて、
六倍以上でグリッド表示出来るようにすれば良いです。
早速描いてみましょう。
マップチップは、床、壁、枠が基本となります。
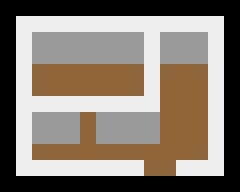
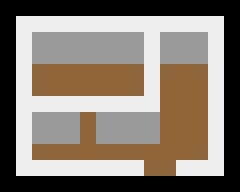
 実際に描いてみました。
白が枠、灰色が壁、茶色が床。
ふざけているわけではありません。
これでもマップを作ることは出来ます。
実際に描いてみました。
白が枠、灰色が壁、茶色が床。
ふざけているわけではありません。
これでもマップを作ることは出来ます。
 マップを描く時に注意することは、
壁と床をはっきりと区別することです。
床は暗い色、壁は明るい色として区別したり、それぞれ違う色にしたり、
壁と床で光の当たる方向を変えてみるとか、色々と方法はあります。
こうしなければいけないとかのルールはありませんが、
壁と床の色が近いと実際にゲームするときに、
歩ける部分がどこか分からなくなることもあります。
逆に、床と壁の区別さえ出来ていれば、どんな適当なドットでも
何とかなるって事です。
次に各チップのデザインを考えます。
枠は、自動生成チップを使うことが多いですが、
それについては後で説明します。
上で書いた枠、壁、床に模様をつけてみましょう。
マップを描く時に注意することは、
壁と床をはっきりと区別することです。
床は暗い色、壁は明るい色として区別したり、それぞれ違う色にしたり、
壁と床で光の当たる方向を変えてみるとか、色々と方法はあります。
こうしなければいけないとかのルールはありませんが、
壁と床の色が近いと実際にゲームするときに、
歩ける部分がどこか分からなくなることもあります。
逆に、床と壁の区別さえ出来ていれば、どんな適当なドットでも
何とかなるって事です。
次に各チップのデザインを考えます。
枠は、自動生成チップを使うことが多いですが、
それについては後で説明します。
上で書いた枠、壁、床に模様をつけてみましょう。
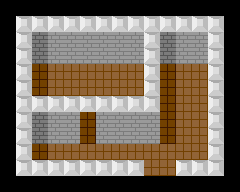
 今回はさらっと。実際は、この段階でもっと描き込みます。
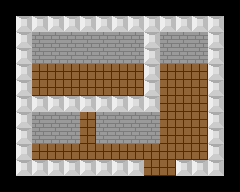
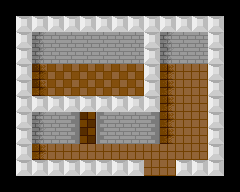
これを使用すると、上で作ったマップはこうなります。
今回はさらっと。実際は、この段階でもっと描き込みます。
これを使用すると、上で作ったマップはこうなります。
 さらに、影の部分を作ります。
暗くしたいチップをコピペしてから、
選択範囲で囲みましょう。
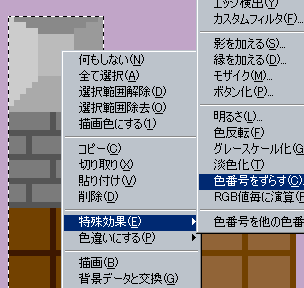
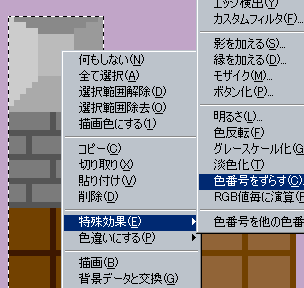
暗くするときは、明るさを弄るのではなく、
色番号をずらす機能を使いましょう。
この場合は1か2ずらせば良いです。
さらに、影の部分を作ります。
暗くしたいチップをコピペしてから、
選択範囲で囲みましょう。
暗くするときは、明るさを弄るのではなく、
色番号をずらす機能を使いましょう。
この場合は1か2ずらせば良いです。
 色番号をずらしていて、下のタイルのように別の色まで
混ざってしまった場合は、色番号を他の色番号に置換、
を使って修正します。
色番号をずらしていて、下のタイルのように別の色まで
混ざってしまった場合は、色番号を他の色番号に置換、
を使って修正します。
 黒か茶色の暗い色に変換しましょう。
今は簡単なタイルなので手で直した方が早いと思うでしょうが、
凝ったドットの場合は、この機能を使わないと修正に時間が掛かります。
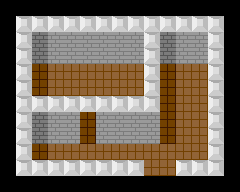
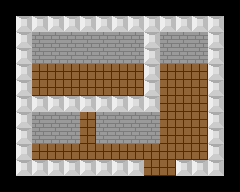
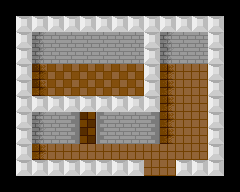
影部分を追加したマップはこうなります。
黒か茶色の暗い色に変換しましょう。
今は簡単なタイルなので手で直した方が早いと思うでしょうが、
凝ったドットの場合は、この機能を使わないと修正に時間が掛かります。
影部分を追加したマップはこうなります。
 このマップに使ったチップは、
外の黒背景を除けば合計で5マス。
このマップに使ったチップは、
外の黒背景を除けば合計で5マス。
 これでも何とかなるものです。
手を抜いているように見えますが、
大抵のマップはこんな感じで作ります。
基本形が出来たら、後は少しづつ手を加えていきます。
壁と床のバリエーションを作って、影をもっと滑らかにすれば、
こんな感じのマップになります。
これでも何とかなるものです。
手を抜いているように見えますが、
大抵のマップはこんな感じで作ります。
基本形が出来たら、後は少しづつ手を加えていきます。
壁と床のバリエーションを作って、影をもっと滑らかにすれば、
こんな感じのマップになります。
 大分マップらしくなりました。
このように、適当な土台を作ってから、それを加工していくのが
マップ作成の基本だと思います。
実際に描いて覚えていきましょう。
大分マップらしくなりました。
このように、適当な土台を作ってから、それを加工していくのが
マップ作成の基本だと思います。
実際に描いて覚えていきましょう。

 実際に描いてみました。
白が枠、灰色が壁、茶色が床。
ふざけているわけではありません。
これでもマップを作ることは出来ます。
実際に描いてみました。
白が枠、灰色が壁、茶色が床。
ふざけているわけではありません。
これでもマップを作ることは出来ます。
 マップを描く時に注意することは、
壁と床をはっきりと区別することです。
床は暗い色、壁は明るい色として区別したり、それぞれ違う色にしたり、
壁と床で光の当たる方向を変えてみるとか、色々と方法はあります。
こうしなければいけないとかのルールはありませんが、
壁と床の色が近いと実際にゲームするときに、
歩ける部分がどこか分からなくなることもあります。
逆に、床と壁の区別さえ出来ていれば、どんな適当なドットでも
何とかなるって事です。
次に各チップのデザインを考えます。
枠は、自動生成チップを使うことが多いですが、
それについては後で説明します。
上で書いた枠、壁、床に模様をつけてみましょう。
マップを描く時に注意することは、
壁と床をはっきりと区別することです。
床は暗い色、壁は明るい色として区別したり、それぞれ違う色にしたり、
壁と床で光の当たる方向を変えてみるとか、色々と方法はあります。
こうしなければいけないとかのルールはありませんが、
壁と床の色が近いと実際にゲームするときに、
歩ける部分がどこか分からなくなることもあります。
逆に、床と壁の区別さえ出来ていれば、どんな適当なドットでも
何とかなるって事です。
次に各チップのデザインを考えます。
枠は、自動生成チップを使うことが多いですが、
それについては後で説明します。
上で書いた枠、壁、床に模様をつけてみましょう。
 今回はさらっと。実際は、この段階でもっと描き込みます。
これを使用すると、上で作ったマップはこうなります。
今回はさらっと。実際は、この段階でもっと描き込みます。
これを使用すると、上で作ったマップはこうなります。
 さらに、影の部分を作ります。
暗くしたいチップをコピペしてから、
選択範囲で囲みましょう。
暗くするときは、明るさを弄るのではなく、
色番号をずらす機能を使いましょう。
この場合は1か2ずらせば良いです。
さらに、影の部分を作ります。
暗くしたいチップをコピペしてから、
選択範囲で囲みましょう。
暗くするときは、明るさを弄るのではなく、
色番号をずらす機能を使いましょう。
この場合は1か2ずらせば良いです。
 色番号をずらしていて、下のタイルのように別の色まで
混ざってしまった場合は、色番号を他の色番号に置換、
を使って修正します。
色番号をずらしていて、下のタイルのように別の色まで
混ざってしまった場合は、色番号を他の色番号に置換、
を使って修正します。
 黒か茶色の暗い色に変換しましょう。
今は簡単なタイルなので手で直した方が早いと思うでしょうが、
凝ったドットの場合は、この機能を使わないと修正に時間が掛かります。
影部分を追加したマップはこうなります。
黒か茶色の暗い色に変換しましょう。
今は簡単なタイルなので手で直した方が早いと思うでしょうが、
凝ったドットの場合は、この機能を使わないと修正に時間が掛かります。
影部分を追加したマップはこうなります。
 このマップに使ったチップは、
外の黒背景を除けば合計で5マス。
このマップに使ったチップは、
外の黒背景を除けば合計で5マス。
 これでも何とかなるものです。
手を抜いているように見えますが、
大抵のマップはこんな感じで作ります。
基本形が出来たら、後は少しづつ手を加えていきます。
壁と床のバリエーションを作って、影をもっと滑らかにすれば、
こんな感じのマップになります。
これでも何とかなるものです。
手を抜いているように見えますが、
大抵のマップはこんな感じで作ります。
基本形が出来たら、後は少しづつ手を加えていきます。
壁と床のバリエーションを作って、影をもっと滑らかにすれば、
こんな感じのマップになります。
 大分マップらしくなりました。
このように、適当な土台を作ってから、それを加工していくのが
マップ作成の基本だと思います。
実際に描いて覚えていきましょう。
大分マップらしくなりました。
このように、適当な土台を作ってから、それを加工していくのが
マップ作成の基本だと思います。
実際に描いて覚えていきましょう。